首先应该感谢宁采臣编写的这套typecho 模版,现在已经更新到2.0了,界面比较简洁、清新我一开始就使用了,在原来的基础上做了一些微小的调整;
- 字体调整,我更加喜欢小一点的字体,因此整站字体缩小了
- 右侧增加了最新评论,可以看到最近的评论信息
- 右侧增加了最热文章,以评论数来排序。
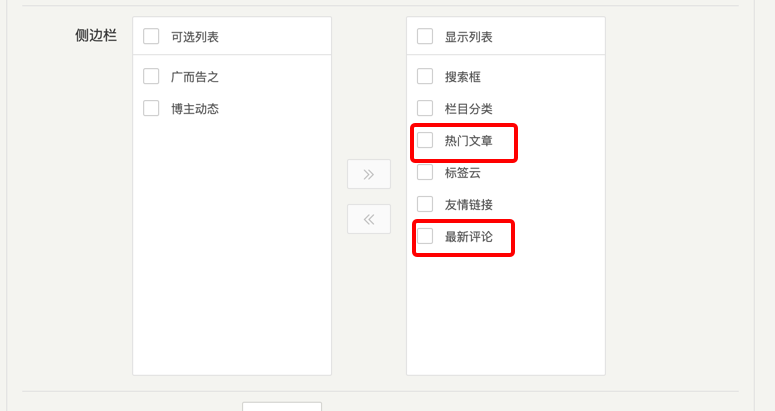
先来看下后台效果:

可以设置最新评论和热门文章的展示顺序以及是否展示;
-
首先找到模版目录里面的functions.php 文件大概 398行位置 render函数,增加选项:
这里只需要更改data数据,增加2个选项,顺序可能需要调整
transfer.render({
elem: '#sidebar'
,title: ['可选列表', '显示列表']
,data: [
{"value": "1", "title": "搜索框"},
{"value": "2", "title": "栏目分类"},
{"value": "3", "title": "热门文章"},
{"value": "4", "title": "广而告之"},
{"value": "5", "title": "博主动态"},
{"value": "6", "title": "标签云"},
{"value": "7", "title": "友情链接"},
{"value": "8", "title": "最新评论"}
]
,value: [{$options->sidebar}]
,id: 'sidebar'
,onchange: function(data, index){
var sidebar = [];
var sidebarData = transfer.getData('sidebar');
for(var key in sidebarData){
sidebar.push(sidebarData[key]['value']);
}
$("input[name='sidebar']").val(sidebar.join());
}
});HTML
Copy
然后更改前端获取最新评论和最热文章,在模版目录下修改 sidebar.php 文件
-
增加获取最新10条的评论的方法
<?php
$comment_top10 = '';
$obj = $this->widget('Widget_Comments_Recent','ignoreAuthor=true','pageSize=10');
if($obj->have()){
while($obj->next()){
$comment_top10.= '<li style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">';
$comment_top10.= '<div>';
$comment_top10.= '<img style="border-radius: 20px; float: left; padding-right:5px" src="http://q2.qlogo.cn/headimg_dl? bs='.$obj->mail.'&dst_uin='.$obj->mail.'&dst_uin='.$obj->mail.'&;dst_uin='.$obj->mail.'&spec=40&url_enc=0&referer=bu_interface&term_type=PC" />';
$comment_top10.= '<div style="float: left;width: 180px;padding-right: 5px"> <p>'. $obj->author.'</p> <p style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;max-width: 180px; color: #999;"><a href="'.$obj->permalink.'">'. ($obj->title).'</a></p></div>';
$comment_top10.= '</div>';
$comment_top10.= '<div style="clear: both"></div>';
$comment_top10.= '<pre style="all:initial;font-size:10px;padding-left: 5px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;color: #999;">评论:'.htmlspecialchars($obj->text).'</pre>';
$comment_top10.= '</li>';
}
}
?>HTML
Copy
-
增加获取最热文章的方法
<?php
$hot_article = '';
$db = Typecho_Db::get();
$result = $db->fetchAll($db->select()->from('table.contents')
->where('status = ?','publish')
->where('type = ?', 'post')
->where('created <= unix_timestamp(now())', 'post')
->limit(10)
->order('commentsNum', Typecho_Db::SORT_DESC)
);
if($result){
$style1 = "padding:0 5px; background-color:red;text-align:center; border-radius:50%;color:#FFFFFF";
$style2 = "padding:0 5px; background-color:#CCCCCC;text-align:center; border-radius:50%;color:#FFFFFF";
foreach($result as $key => $val){
$val = Typecho_Widget::widget('Widget_Abstract_Contents')->push($val);
$post_title = htmlspecialchars($val['title']);
$permalink = $val['permalink'];
if($key < 3){
$hot_article .= '<li style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;"><i style="'.$style1.'">'.($key+1).'</i> <a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>';
}else{
$hot_article .= '<li style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;"><i style="'.$style2.'">'.($key+1).'</i> <a href="'.$permalink.'" title="'.$post_title.'" target="_blank">'.$post_title.'</a></li>';
}
}
}
?>HTML
Copy
-
在link变量下增加2个变量
//最热文章变量
$hot =<<<HTML
<div class="column">
<h3 class="title-sidebar"><i class="layui-icon"></i>最热文章</h3>
<ul class="layui-row layui-col-space5">
<li style="overflow: hidden;white-space: nowrap;text-overflow: ellipsis;">{$hot_article}</li>
</ul>
</div>
HTML;
//最新评论变量
$comm =<<<HTML
<div class="column">
<h3 class="title-sidebar"><i class="layui-icon"></i> 最新评论</h3>
<ul class="layui-row layui-col-space5">
{$comment_top10}
</ul>
</div>
HTML;
PHP
Copy
-
修改下方swich 函数
<div class="sidebar layui-col-md3 layui-col-lg3">
<?php if (!empty($this->options->sidebar)): ?>
<?php
$sidebar = explode(",",$this->options->sidebar);
foreach($sidebar as $v) {
switch ($v) {
case "1":
echo $component;
break;
case "2":
echo $column;
break;
case "3":
echo $hot;
break;
case "4":
echo $ads;
break;
case "5":
echo $dynamic;
break;
case "6":
echo $tags;
break;
case "7":
echo $link;
break;
case "8":
echo $comm;
break;
default:
echo "";
}
}
?>
<?php endif; ?>
</div>HTML
Copy
好了就这样就完成了。都是新增到的代码,需要加在对应的2个文件中即可;


还没有内容
评论已关闭!